5 программ для дизайна интерьера на любой вкус
Вы планируете ремонт? Вы — будущий дизайнер интерьера? Вы развиваете пространственное мышление? Покупайте или пользуйтесь бесплатно софтом для создания домашней обстановки. Очевидно, что только единицы вручную прорисовывают эскиз. В основном, дизайнеры предпочитают пользоваться соответствующими программами. Преимущество нового метода работы приятно и дизайнерам, и клиентам, и простым пользователям. Создавая интерьер в виртуальном виде, каждый имеет право на ошибки, которые легко устраняются кликом мыши. Рассмотрим одни из самых распространенных программ для дизайна интерьера, которые работают онлайн или с компьютера.
Естественно программ для дизайна интерьера много, рассмотрим те, что больше всего на слуху.
1. ArchiCAD
Программа с большим количеством различных функций (план каждого этажа, составление строительной документации и разработка специфики), предназначена для тех, кто занимается дизайном профессионально, но еще не достиг потолка. Месяц использования бесплатен, далее нужно будет покупать программу.
Авторский метод настройки камеры и отображение 3D-видов и чертежей на сайте graphisoft.ru
Плюсы:
Большой функционал
Изначальная русификация.
Огромное количество учебных бесплатный материалов на сайте разработчика
Минусы
Отсутствие возможности создавать проект в разных вариантах.
Программа не предназначена для сложных ракурсов, геометрии и особенного вида. Самым опытным дизайнерам захочется выбрать более сложную и многозадачную программу.
Не очень богатая база мебели и других элементов интерьера.
Еще будучи студентом я работала с этой программой и надо сказать, на начальном уровне освоила ее быстро. Порадовала возможность создания анимации камеры, что может быть полезным при демонстрации интерьера.
2. Sweet Home 3D
После бесплатного приобретения клиент получает русифицированный продукт и понятные опции. Расставлять предметы можно мышкой. Интерфейс отличается понятным управлением.
Пример дизайна интерьера на сайте разработчика
Плюсы
Легкое создание дизайнерского и объемного проекта, который поддается корректировке.
Работа в онлайн режиме
Программа бесплатна
Минусы
Предметы интерьера могут быть только из мебельной компании.
Некоторых размеров, форм и фурнитур в программе не найти, однако они есть на официальном сайте.
3. Домашний планировщик от IKEA
IKEA прикладывает всевозможные усилия, чтобы удержать у себя постоянных покупателей. В связи с этим разработчики популярной компании создали специальный планировщик. Программа поддается всем и даже новичкам, которые ни разу не занимались дизайном интерьеров. В программе уже имеется отдельная комната с мебелью и предметами, дополняющими и украшающими помещение. С течением времени, от шага к шагу, пользователь организовывает любое домашнее пространство, включая кухню, гостиную, спальню, прихожую и так далее.
Плюсы:
IKEA не требует деньги за использование программы.
Пользователь заранее узнает, в какую сумму ему обойдется новый интерьер. Правда цена является довольно приблизительной, зато можно рассчитать свой бюджет и заплатить за предметы вплоть до каждой копейки.
Минусы:
Право выбирать любые предметы интерьера отсутствует. Клиент может использовать только то, что предлагает мебельная компания.
4. RoomSketcher
Программа для создания дизайна интерьеров, простая в изучении и работе, с обширным функционалом, который позволяет создать 2d и 3d планы разработанных проектов. Что самое главное — программа работает ОНЛАЙН и так же есть приложения на Android и AppStore. Судя по демо-видео на их официальном сайте, с программой справится даже новичок.
Есть возможность зарегистрировать бесплатный аккаунт, но самые главные функции становятся доступны для платных подписок.
Living room plan – демонстрационный пример с сайта программы
Плюсы
Широкий функционал
Работа в онлайн режиме
Приложения для смартфонов
Минусы
5 Floor Plan 3d
Очень мощная и достаточно недорогая программа (от 1200 р) для профессиональных и начинающих дизайнеров интерьера, для пользователей, занимающихся перепланировкой квартиры, постройкой дома и благоустройством участка. Она проста в использовании.
Программа постоянно обновляется и совершенствуется, добавляются новые функции и объекты интерьера и экстерьера. Поддерживается автоматическое вычисление площади и размеров. Встроенная справочная система и интерактивные уроки.
Плюсы
Проста в использовании
Относительно недорогая
Очень обширный функционал и база объектов
Постоянное обновление и поддержка
Есть русификатор
Чтобы знать еще больше интересного и полезного из мира дизайна, подписывайтесь на обновление сайта «Дизайн в жизни»
(Visited 75 times, 2 visits today)
10 универсальных правил для дизайна мобильных приложений | GeekBrains
Что стоит помнить дизайнеру.
https://d2xzmw6cctk25h.cloudfront.net/post/1509/og_cover_image/6e6c6d523fe45c706b24e7b2a0a1b94d
Благодаря мобильным приложениям офис, развлекательный центр, библиотека и супермаркет помещаются в кармане. Как выполнить дизайн приложения так, чтобы он радовал пользователя каждый день, рассказала преподаватель GeekBrains Алевтина Шаталова.
Следуйте гайдлайнам
Жизнь дизайнера мобильных приложений значительно проще, чем у коллег-«графиков». Все благодаря Apple и Google, которые выпустили набор рекомендаций Human Interface Guidelines и Material Design. Изучаем, руководствуемся!

Выражайте эмоции
Дизайн – это визуальная коммуникация, где диалог поддерживают графические объекты. Есть элементы, которые помогут передать настроение:
- Текст – эпитеты, метафоры, ирония работают на выразительность.
- Шрифт – у каждой гарнитуры свой характер. Используйте его, чтобы создать атмосферу.
- Композиция – противостояние, динамику, статику, гармонию и целую палитру ощущений можно передать, по-разному сочетая объекты.
- Цвет – практика показывает, что именно цвет – самый быстрый способ донести эмоцию, а цветовая кодировка запоминается пользователям лучше всего;
- Фото – правильно подобранные фотографии станут ключом к целевой аудитории, заинтересуют пользователей и зададут эмоциональный тон.

Помогайте в решении задач
В отличие от искусства, дизайн существует в контексте задачи. У него две цели – одна ставится бизнесом, а другая – пользователем. Человек открывает приложение, чтобы решить свою проблему или найти ответ на вопрос. Помогите ему сделать это быстро и легко.

Используйте разумную навигацию
Мир ускоряется, и гаджетами мы пользуемся на ходу. Нужна простая и интуитивно понятная навигация. Для этого все методы хороши: можно использовать двойное описание (иконка + текст) в навигации, А/Б-тесты, пользовательский опыт платформ iOS и Android.

Рассказывайте о преимуществах
Пользователь может заранее не знать о том, насколько ваше приложение способно облегчить ему жизнь. Об этом стоит рассказать с помощью welcome-скринов.

Помните об особенностях мобильных платформ
Палец – не курсор, поэтому отказываемся от десктопных вариантов мелких объектов. Можно заменить их достойной альтернативой – прокруткой с помощью жеста swype.

Презентуйте работу
Правильная подача – половина дела. И дизайнер должен использовать в презентации лучшие средства визуального языка.

Анимируйте правильно
Целесообразная анимация для каждого объекта, как и грамотная постановка хореографии всех графических элементов в приложении – «знак качества» в дизайне.

Будьте внимательны к деталям
Минимализм, свойственный современному дизайну, коварен: он обнажает недостаток опыта у исполнителя. Поэтому каждая деталь требует особого внимания. Чтобы найти случайные, не органичные решения, посмотрите на каждый объект и задайте себе вопрос: «Почему он именно такой?» Если не найдется ответа по поводу формы, цвета, фактуры или положения – это случайный элемент, от которого нужно отказаться или лучше продумать его внешний вид.

Знайте и применяйте правила
Это история о том, что в жизни школьная модель не работает – за неправильные решения двоек не ставят. Поэтому приложения с плохим дизайном зачастую загружаются на сервер и начинают свою нелегкую, «косую» жизнь. Не хороните знания – применяйте их на практике!

Создавайте графику бесплатно | Приложения для дизайна от Desygner
Поменять языкالعربيةCatalà中文 (Zhōngwén), 汉语, 漢語Nederlands, VlaamsEnglishFrançais, Langue FrançaiseDeutschΕλληνικάעבריתBahasa IndonesiaItaliano日本語 (にほんご/にっぽんご)한국어 (韓國語), 조선말 (朝鮮語)Bahasa Melayu, بهاس ملايوPolskiPortuguêsрусский языкEspañol, CastellanoSvenskaไทยWikang Tagalog, ᜏᜒᜃᜅ᜔ ᜆᜄᜎᜓᜄ᜔TürkçeTiếng Việt
Поменять странуAndorraUnited Arab EmiratesAfghanistanAntigua And BarbudaAnguillaAlbaniaArmeniaNetherlands AntillesAngolaAntarcticaArgentinaAmerican SamoaAustriaAustraliaArubaAland IslandsAzerbaijanBosnia And HerzegovinaBarbadosBangladeshBelgiumBurkina FasoBulgariaBahrainBurundiBeninBermudaBrunei DarussalamBoliviaBrazilBahamasBhutanBouvet IslandBotswanaBelarusBelizeCanadaCocos (keeling) IslandsCongo, The Democratic Republic Of TheCentral African RepublicCongoSwitzerlandCote D\’ivoireCook IslandsChileCameroonChinaColombiaCosta RicaCubaCape VerdeChristmas IslandCyprusCzech RepublicGermanyDjiboutiDenmarkDominicaDominican RepublicAlgeriaEcuadorEstoniaEgyptWestern SaharaEritreaSpainEthiopiaFinlandFijiFalkland Islands (malvinas)Micronesia, Federated States OfFaroe IslandsFranceGabonUnited KingdomGrenadaGeorgiaFrench GuianaGuernseyGhanaGibraltarGreenlandGambiaGuineaGuadeloupeEquatorial GuineaGreeceSouth Georgia And The South Sandwich IslandsGuatemalaGuamGuinea-bissauGuyanaHong KongHeard Island And Mcdonald IslandsHondurasCroatiaHaitiHungaryIndonesiaIrelandIsraelIsle Of ManIndiaBritish Indian Ocean TerritoryIraqIran, Islamic Republic OfIcelandItalyJerseyJamaicaJordanJapanKenyaKyrgyzstanCambodiaKiribatiComorosSaint Kitts And NevisKorea, Democratic People\’s Republic OfKorea, Republic OfKuwaitCayman IslandsKazakhstanLao People\’s Democratic RepublicLebanonSaint LuciaLiechtensteinSri LankaLiberiaLesothoLithuaniaLuxembourgLatviaLibyan Arab JamahiriyaMoroccoMonacoMoldova, Republic OfMontenegroMadagascarMarshall IslandsMacedoniaMaliMyanmarMongoliaMacaoNorthern Mariana IslandsMartiniqueMauritaniaMontserratMaltaMauritiusMaldivesMalawiMexicoMalaysiaMozambiqueNamibiaNew CaledoniaNigerNorfolk IslandNigeriaNicaraguaNetherlandsNorwayNepalNauruNiueNew ZealandOmanPanamaPeruFrench PolynesiaPapua New GuineaPhilippinesPakistanPolandSaint Pierre And MiquelonPitcairnPuerto RicoPalestinian TerritoryPortugalPalauParaguayQatarReunionRomaniaSerbiaRussian FederationRwandaSaudi ArabiaSolomon IslandsSeychellesSudanSwedenSingaporeSaint HelenaSloveniaSvalbard And Jan MayenSlovakiaSierra LeoneSan MarinoSenegalSomaliaSurinameSao Tome And PrincipeEl SalvadorSyrian Arab RepublicSwazilandTurks And Caicos IslandsChadFrench Southern TerritoriesTogoThailandTajikistanTokelauTimor-lesteTurkmenistanTunisiaTongaTurkeyTrinidad And TobagoTuvaluTaiwanTanzania, United Republic OfUkraineUgandaUnited States Minor Outlying IslandsUnited StatesUruguayUzbekistanHoly See (vatican City State)Saint Vincent And The GrenadinesVenezuelaVirgin Islands, BritishVirgin Islands, U.s.VietnamVanuatuWallis And FutunaSamoaYemenMayotteSouth AfricaZambiaZimbabwe
Зарегистрироваться
Продолжить с Facebook
Продолжить с Google
Программы для веб-дизайнера: где рисовать сайты? | GeekBrains
https://d2xzmw6cctk25h.cloudfront.net/post/831/og_cover_image/97fa033cee88a8a8ad015e3c2dd8614b

Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое «веб-дизайн». Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator — лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign — оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch — будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для «новичков». Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо «переболеть» отрисовкой «гениальных творений» состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые «фишки». Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
Инструменты для веб-дизайна — обзор программ и инструментов для дизайна сайтов
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop — базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате .psd), владение этим инструментом важно для полноценной работы над проектом.

Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) — относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator — программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects — приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign — приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe — популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
Sketch — относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры — в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.

Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch — графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы — возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.

Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования. Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать — конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.

Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.

На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.

Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.

Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
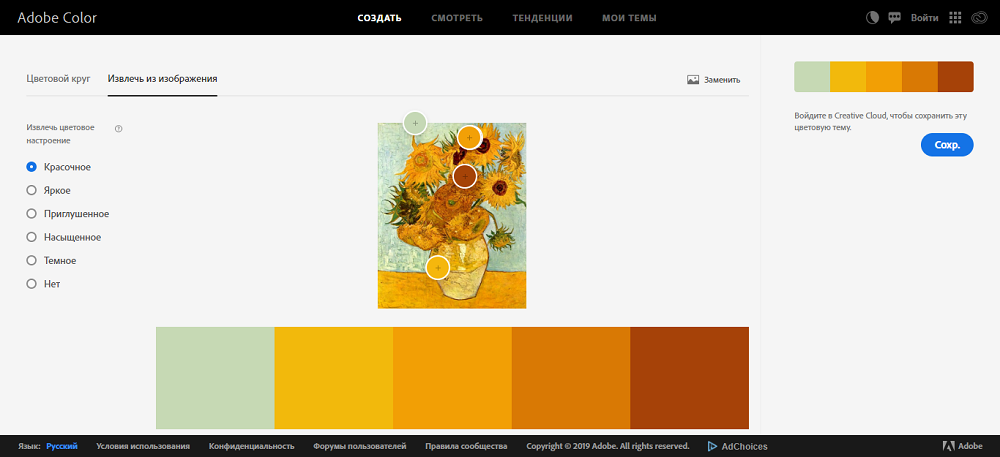
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:

Кроме того, в данном сервисе есть интересная функция — извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:

Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
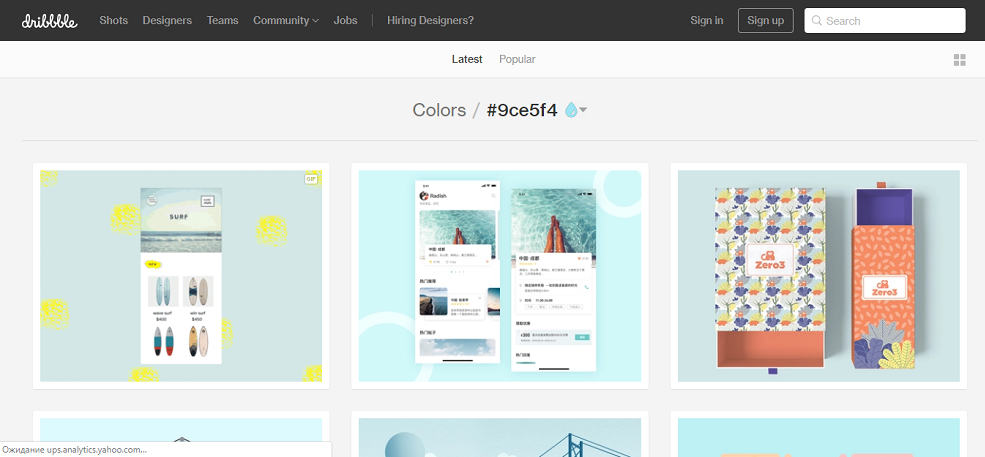
Еще один интересный подход — брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:

Типографика, анимация и 3D
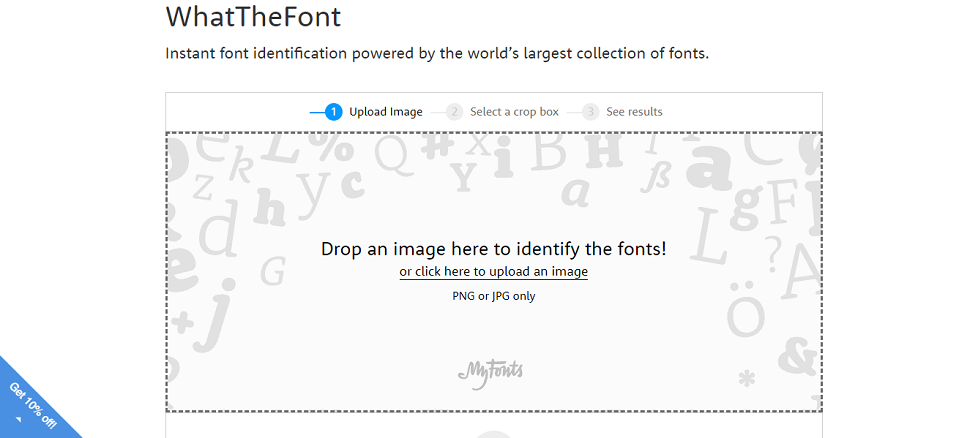
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:

Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы — движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
Однако если дизайнер не пользуется сложными приложениями, есть другой выход — найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов — CodePen, где представлены различные анимации уже с открытым кодом:

Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.

Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».





